Form Css Properties . as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. You can learn more about this in. In the next article, we will. in this tutorial, we will look at how to style a form using css. a form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways. We will learn how to style the form elements like input, textarea,. the margin css property increases space between elements, and the padding property increases space around. how to create a responsive form step 1) add html. Use a element to process the input.
from www.wikitechy.com
the margin css property increases space between elements, and the padding property increases space around. Use a element to process the input. In the next article, we will. In this tutorial, you will learn about various ways. a form is an interactive html element that collects user inputs on a webpage. You can learn more about this in. We will learn how to style the form elements like input, textarea,. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. how to create a responsive form step 1) add html. in this tutorial, we will look at how to style a form using css.
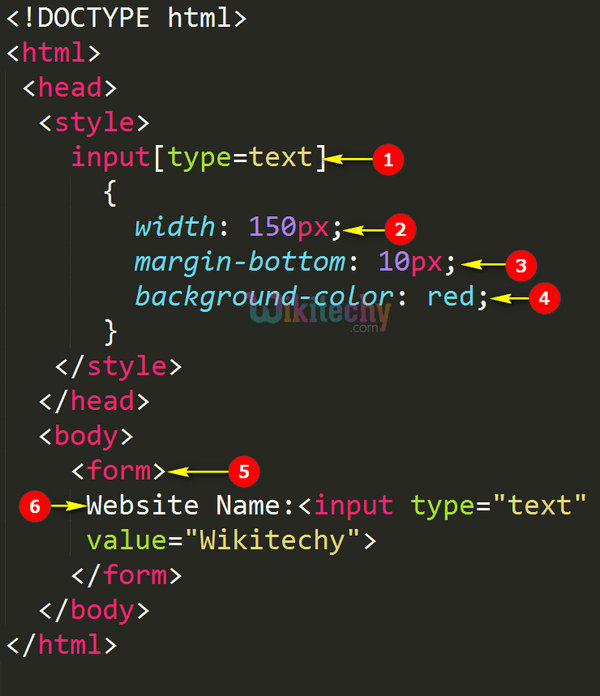
CSS CSS Form Styling Learn in 30 seconds from Microsoft MVP Awarded
Form Css Properties You can learn more about this in. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. Use a element to process the input. In the next article, we will. You can learn more about this in. how to create a responsive form step 1) add html. in this tutorial, we will look at how to style a form using css. In this tutorial, you will learn about various ways. We will learn how to style the form elements like input, textarea,. a form is an interactive html element that collects user inputs on a webpage. the margin css property increases space between elements, and the padding property increases space around.
From fluentforms.com
Styling Beautiful CSS Forms with Fluent Forms’ Global Styler Form Css Properties Use a element to process the input. We will learn how to style the form elements like input, textarea,. In this tutorial, you will learn about various ways. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. how to create a responsive. Form Css Properties.
From www.codewithfaraz.com
Create a Survey Form with HTML and CSS (Source code) Form Css Properties the margin css property increases space between elements, and the padding property increases space around. In this tutorial, you will learn about various ways. how to create a responsive form step 1) add html. We will learn how to style the form elements like input, textarea,. in this tutorial, we will look at how to style a. Form Css Properties.
From www.freecodecamp.org
Complete CSS Grid Tutorial with Cheat Sheet 🎖️ Form Css Properties in this tutorial, we will look at how to style a form using css. how to create a responsive form step 1) add html. In this tutorial, you will learn about various ways. We will learn how to style the form elements like input, textarea,. as you can see, as long as we want to build forms. Form Css Properties.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Form Css Properties We will learn how to style the form elements like input, textarea,. Use a element to process the input. how to create a responsive form step 1) add html. In the next article, we will. In this tutorial, you will learn about various ways. a form is an interactive html element that collects user inputs on a webpage.. Form Css Properties.
From fluentforms.com
Styling Beautiful CSS Forms with Fluent Forms’ Global Styler Form Css Properties how to create a responsive form step 1) add html. In this tutorial, you will learn about various ways. a form is an interactive html element that collects user inputs on a webpage. We will learn how to style the form elements like input, textarea,. In the next article, we will. as you can see, as long. Form Css Properties.
From www.codewithrandom.com
Create Login Form Design Using Html And Css ( Source Code) Form Css Properties how to create a responsive form step 1) add html. Use a element to process the input. We will learn how to style the form elements like input, textarea,. In this tutorial, you will learn about various ways. in this tutorial, we will look at how to style a form using css. as you can see, as. Form Css Properties.
From www.wikitechy.com
CSS CSS Form Styling Learn in 30 seconds from Microsoft MVP Awarded Form Css Properties In the next article, we will. a form is an interactive html element that collects user inputs on a webpage. in this tutorial, we will look at how to style a form using css. Use a element to process the input. You can learn more about this in. as you can see, as long as we want. Form Css Properties.
From tutorialspage.com
Pure CSS3 and HTML web form design Form Css Properties Use a element to process the input. how to create a responsive form step 1) add html. We will learn how to style the form elements like input, textarea,. You can learn more about this in. a form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various. Form Css Properties.
From webdeasy.de
33 beautiful CSS Forms (Designs) Form Css Properties You can learn more about this in. Use a element to process the input. In the next article, we will. how to create a responsive form step 1) add html. a form is an interactive html element that collects user inputs on a webpage. the margin css property increases space between elements, and the padding property increases. Form Css Properties.
From support.formtitan.com
Set a CSS class to an element by condition Form Css Properties the margin css property increases space between elements, and the padding property increases space around. a form is an interactive html element that collects user inputs on a webpage. You can learn more about this in. In this tutorial, you will learn about various ways. Use a element to process the input. in this tutorial, we will. Form Css Properties.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Form Css Properties as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. how to create a responsive form step 1) add html. You can learn more about this in. a form is an interactive html element that collects user inputs on a webpage. We. Form Css Properties.
From fluentforms.com
Styling Beautiful CSS Forms with Fluent Forms’ Global Styler Form Css Properties a form is an interactive html element that collects user inputs on a webpage. Use a element to process the input. We will learn how to style the form elements like input, textarea,. the margin css property increases space between elements, and the padding property increases space around. how to create a responsive form step 1) add. Form Css Properties.
From codesandbox.io
contactus form (TailwindCSS) Codesandbox Form Css Properties how to create a responsive form step 1) add html. Use a element to process the input. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. You can learn more about this in. In the next article, we will. In this tutorial,. Form Css Properties.
From uicookies.com
36 Most Beautiful CSS Forms Designed By Top Designers In 2022 Form Css Properties In the next article, we will. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. We will learn how to style the form elements like input, textarea,. a form is an interactive html element that collects user inputs on a webpage. Use. Form Css Properties.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Form Css Properties We will learn how to style the form elements like input, textarea,. as you can see, as long as we want to build forms with just text fields and buttons, it's easy to style them using css. You can learn more about this in. Use a element to process the input. In this tutorial, you will learn about various. Form Css Properties.
From ambistech.blogspot.com
How to Create a Simple Form with CSS ambistech Form Css Properties Use a element to process the input. how to create a responsive form step 1) add html. the margin css property increases space between elements, and the padding property increases space around. We will learn how to style the form elements like input, textarea,. You can learn more about this in. In this tutorial, you will learn about. Form Css Properties.
From www.pinterest.at
This highquality and handpicked collection shows CSS form examples Form Css Properties how to create a responsive form step 1) add html. Use a element to process the input. a form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways. You can learn more about this in. In the next article, we will. the margin css property. Form Css Properties.
From www.megaupdate24.com
How To Make A Form With HTML And CSS Codes [Source Code] Form Css Properties You can learn more about this in. In the next article, we will. how to create a responsive form step 1) add html. the margin css property increases space between elements, and the padding property increases space around. as you can see, as long as we want to build forms with just text fields and buttons, it's. Form Css Properties.